Manage Wallet Settings
In this guide, you will learn how to specify the Arcana wallet UI and security settings in the Arcana Developer Dashboard to manage the look and feel of the built-in wallet functionality before integrating the app with the Arcana Auth SDK.
Prerequisites
-
Make sure you can access the Arcana Developer Dashboard: https://dashboard.arcana.network
-
The app must be registered using the Arcana Developer Dashboard.
Managing the displayed list of pre-configured chains for authenticated users in Arcana wallet UI within the Web3 app is simple!
Step 1: Dashboard Log-in
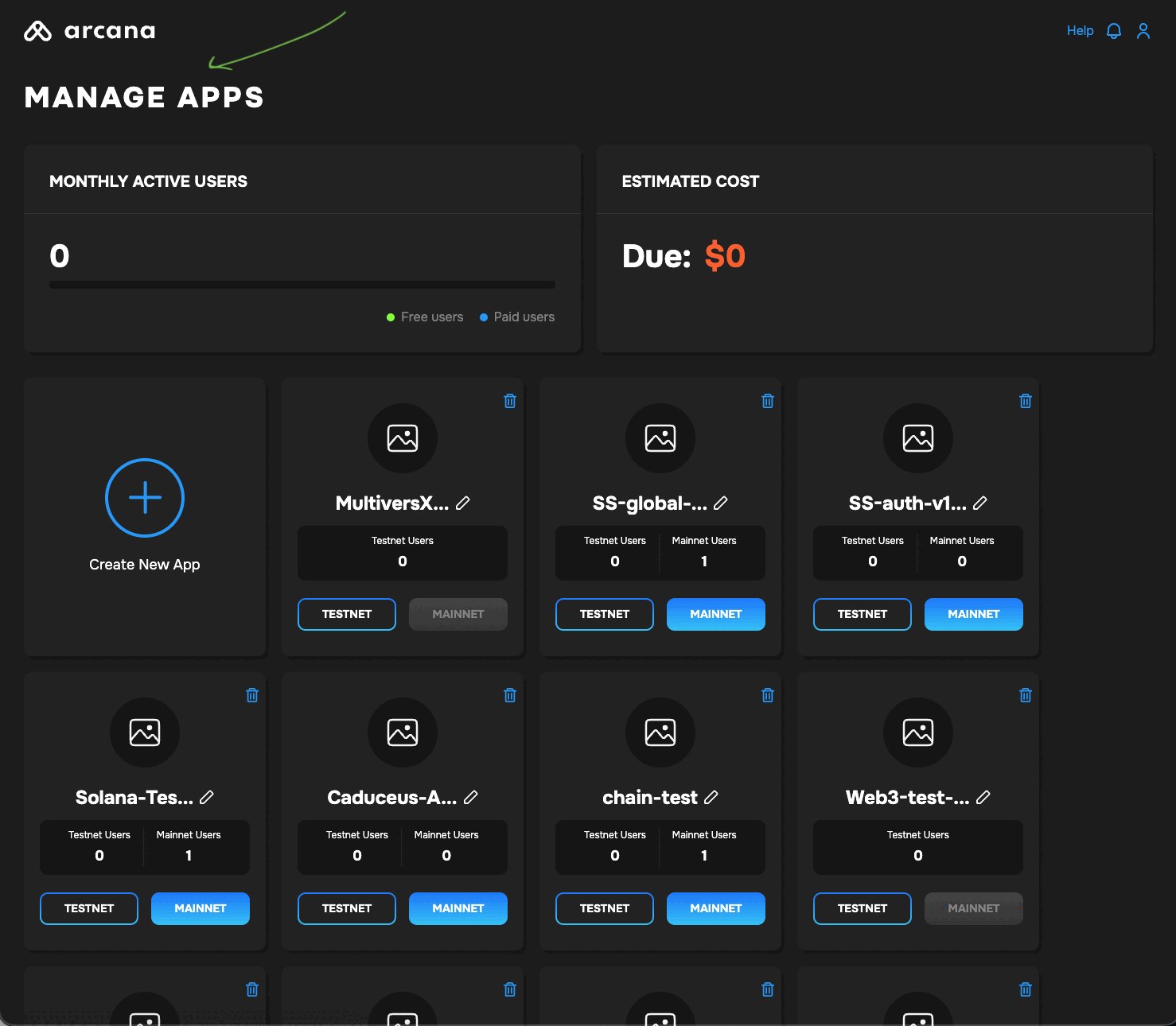
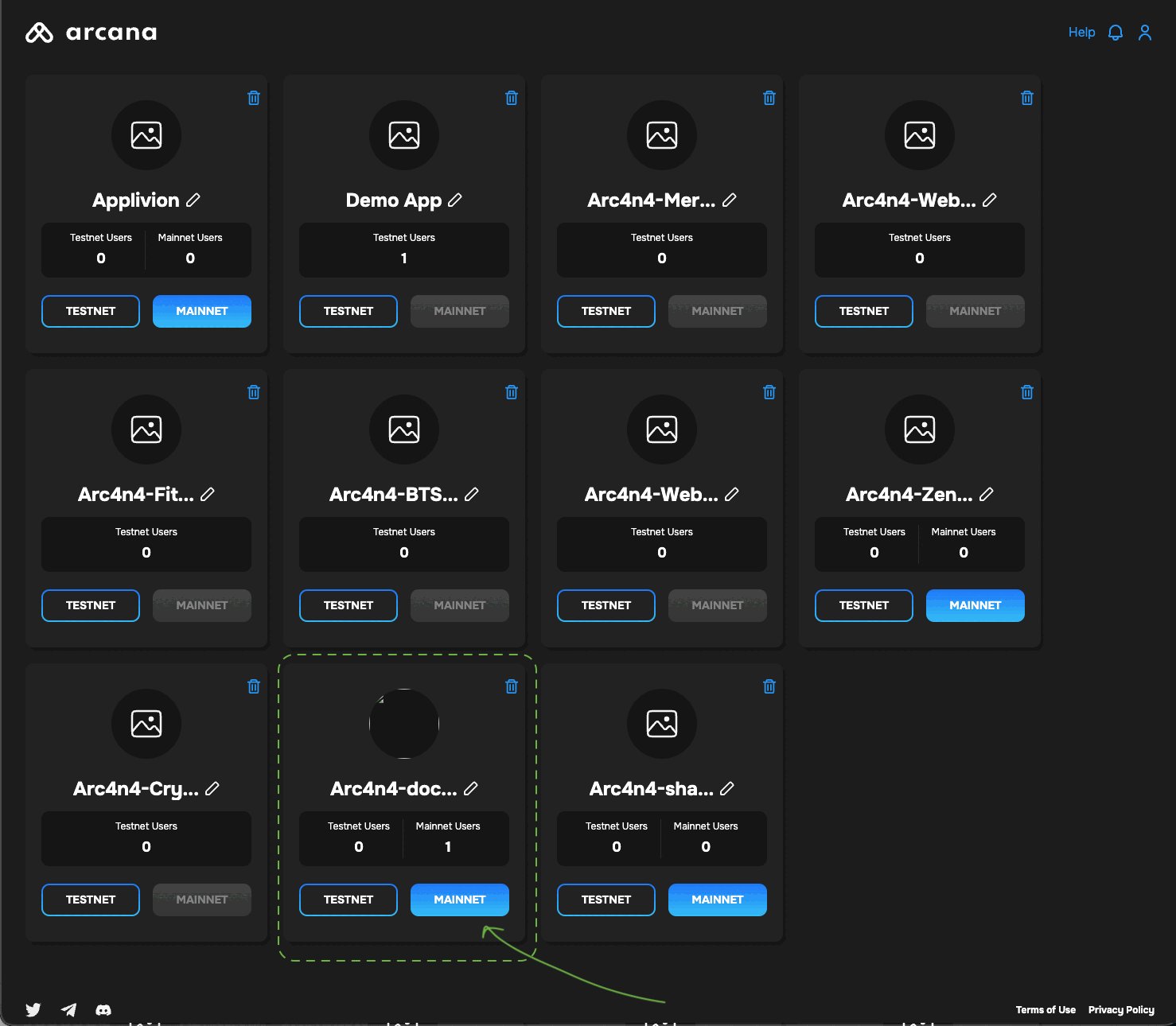
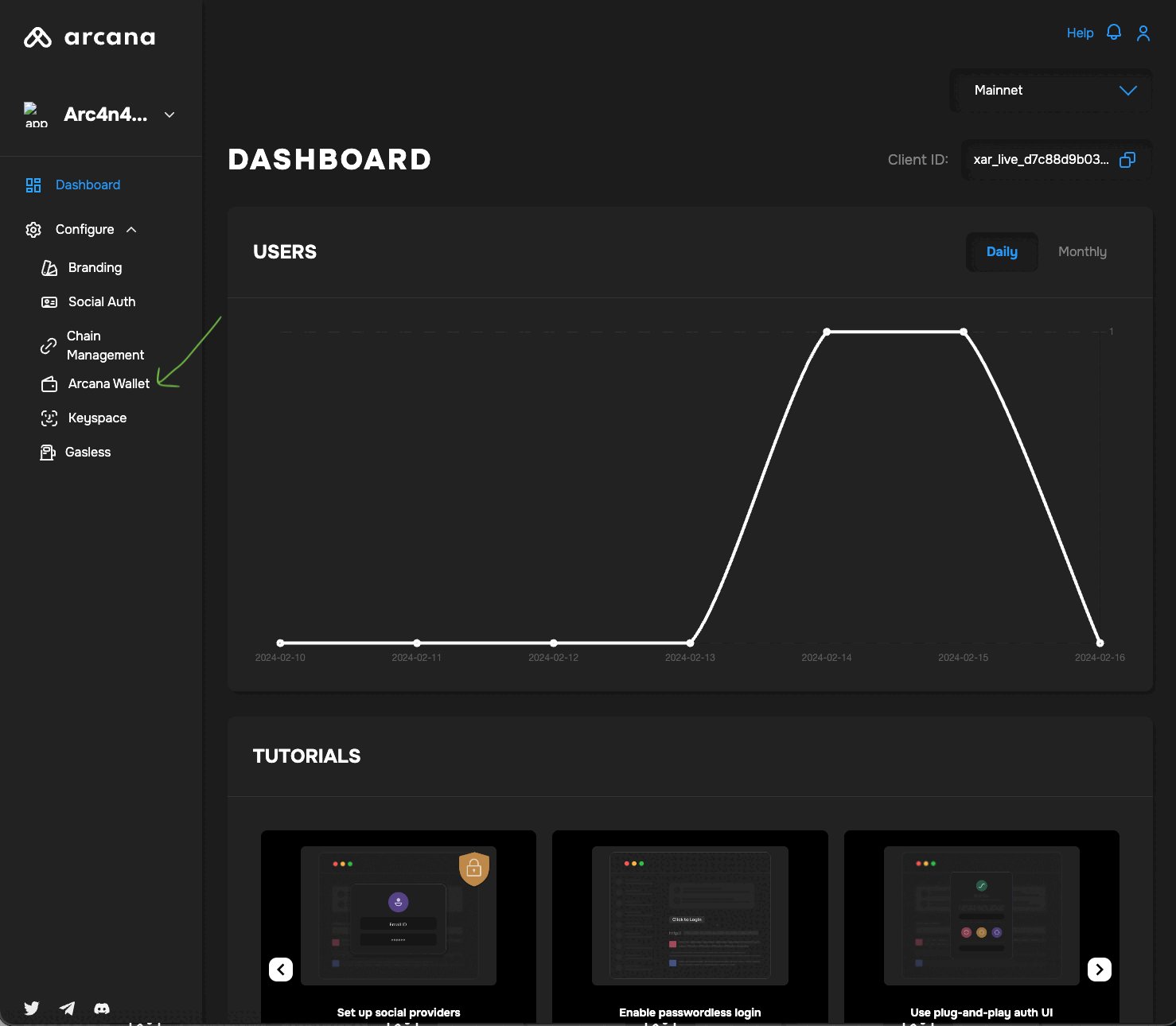
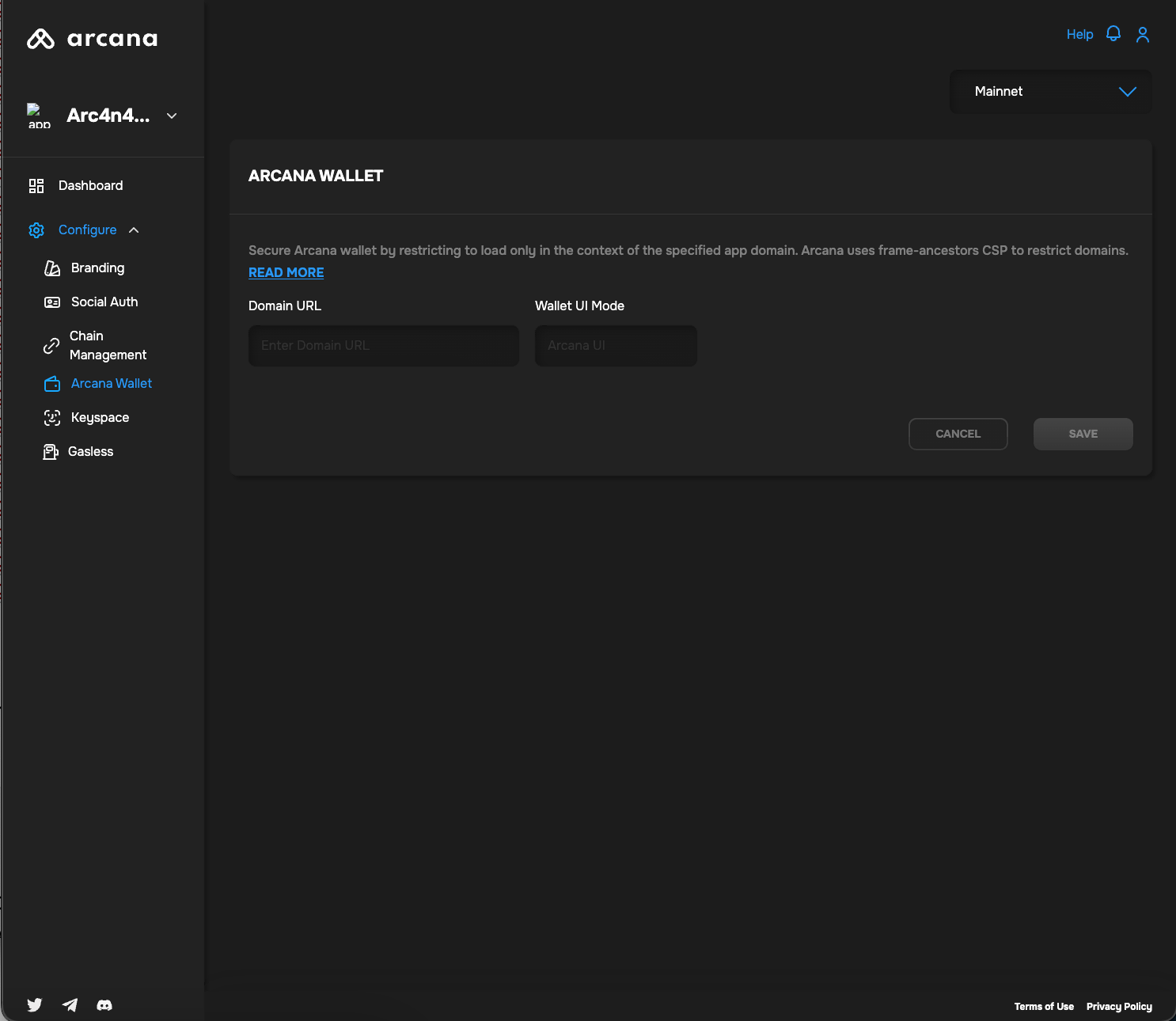
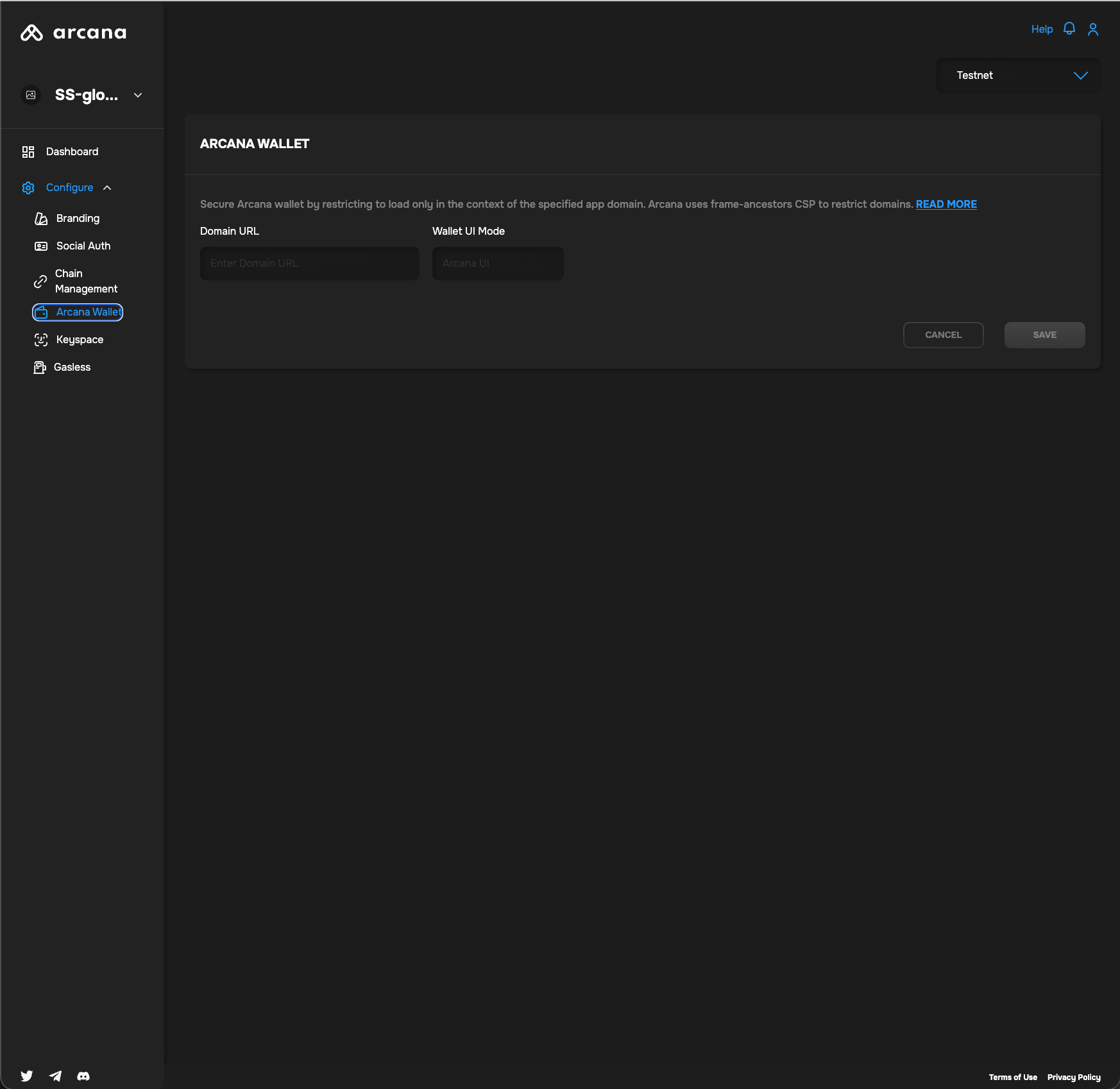
Log in to the Arcana Developer Dashboard and click your registered app entry from the 'Manage Apps' screen. Click Configure in the LHS navigation area. Select Arcana Wallet to configure the wallet settings.

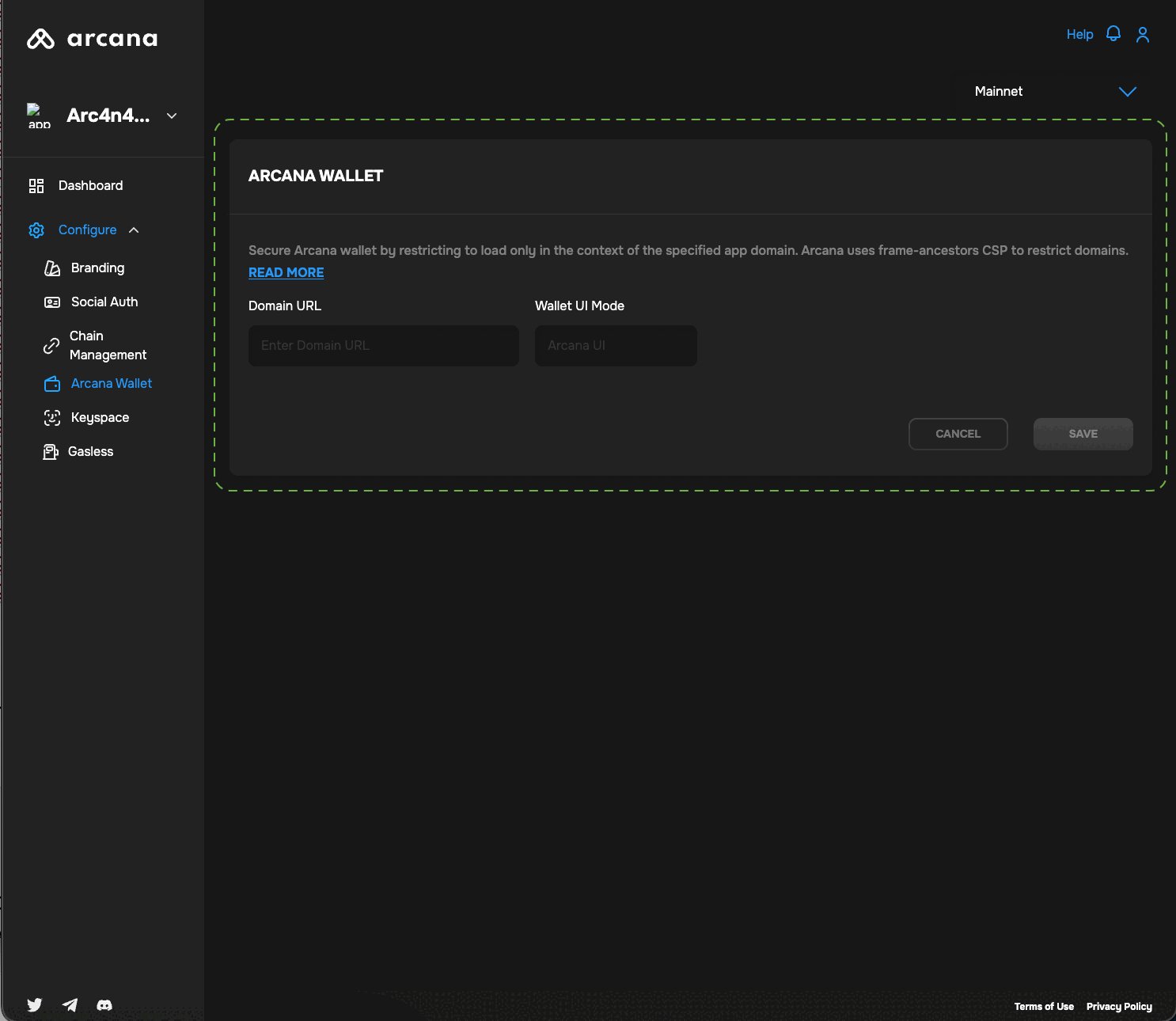
The chain configuration UI is displayed:

Step 2: Configure Wallet
Select the registered app from the Manage Apps dashboard screen for which you wish to tweak the branding. Double-click the app and you will see the app dashboard. Click Configure* in the LHS navigation menu.
You will see Arcana Wallet as one of the configuration options. Click the same and you will see the following settings:
- Domain URL: Set the website domain used by the server, to secure and restrict Arcana wallet from loading anywhere else other than the specified domain. Arcana uses the frame-ancestor CSP for restricted domains.

Wallet Security
Wallet UI Mode
The Wallet UI Mode field displays the setting that controls whether the app developer has chosen to use the built-in wallet UI or a custom wallet UI.
This setting is selected at the time of app registration and cannot be changed later. See how to enable custom wallet UI for details.
Other Wallet Customizations
There are other Arcana Developer Dashboard settings in the branding tab that control the Arcana wallet theme and logos. Also, during app integration with the Arcana Auth SDK, developers can customize the built-in Arcana wallet by specifying position (string: left|right), theme (string: light|dark*), and alwaysVisible (boolean) parameters. See Arcana Auth SDK Reference Guide for details.
Wallet Settings are Optional
You can choose to use the default, built-in Arcana wallet settings and continue to integrate your app with the Arcana Auth SDK.
That's all!
What's Next?
Besides these wallet settings in the Arcana Developer Dashboard you can also manage the user experience of the wallet by tweaking the list of pre-defined chains displayed in the wallet, manage the user experience of having same wallet address across multiple apps integrated with the Arcana Developer Dashboard via the keyspace setting, manage wallet visibility, or optionally change the wallet branding settings.